
NohBoard はキーボードやマウスの入力表示を行うアプリケーションです。
キー配置やスキンがあらかじめ用意されているだけでなく、キー配置やスキンを編集する機能も用意されているため、用途に合わせて好きなものを選んだり作ったりすることができます。
この記事ではキー配置の作り方、スキンの作り方を紹介します。
すでに使いたいキー配置が用意できている方は「スキンの作り方」へ。
キー配置から作りたい方は次の項目から順にご覧ください。
キー配置の作り方
ゼロからキー配置を作る場合はキー配置補助ツールの使用をお勧めします。
既存のキー配置を変更する場合は NohBoard 本体の編集機能を使えば OK です。
キー配置補助ツール NohBoardHelper でキー配置

配布ページから NohBoardHelper.jar を DL します。
実行するにはランタイムが必要です。
編集操作
キーの配置
- 何もないところを右クリック。
キーの削除
- 配置したキーを右クリック。
キーの移動
配置したキーを左クリックしてドラッグ。
目に見えないですが、0.5 メモリ分のサイズのマス目に沿って移動します。微調整は難しいので、NohBoard 本体に読み込ませてからドット単位の微調整をすると良いです。
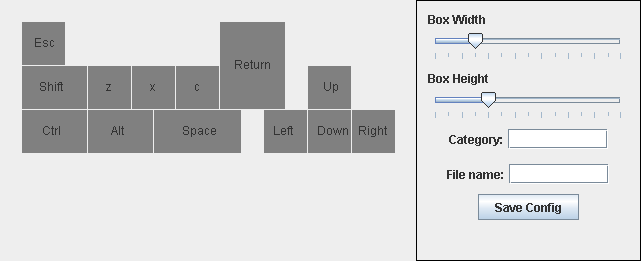
キーのサイズ
- 画面右側にあるスライダーでサイズ変更。
これから配置するキーに対して有効です。
配置済みのキーのサイズを変えたい場合は、いったん削除して、スライダーを動かしてから再配置します。 キーボードのキーを登録
配置したキーの上にマウスカーソルを乗せた状態で、登録したいキーボードのキーを押します。
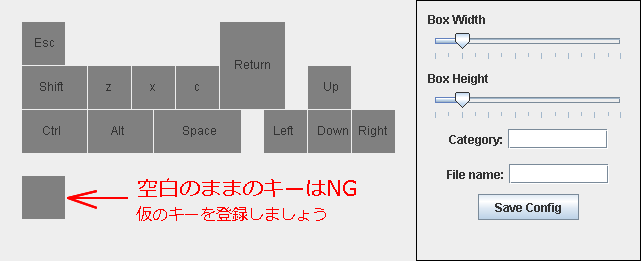
配置した全てのキーに何かしらのキーを必ず登録してください。NohBoard 本体に読み込ませる際にエラーの原因となります。
一部、登録できないキーがあります。いったん仮のキーを登録しておいて、NohBoard 本体に読み込ませてから本来のキーを登録しましょう。![空白のキーはNG]()
ファイルの書き出し
名前の入力
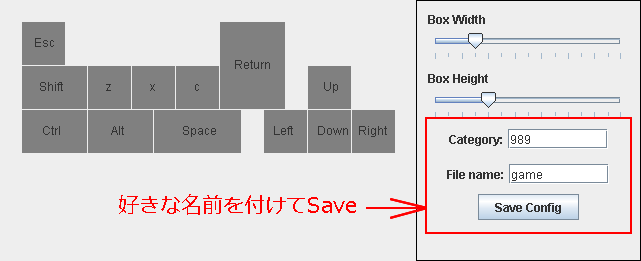
キーが配置出来たら、Category と File name に好きな名前を入力しましょう。
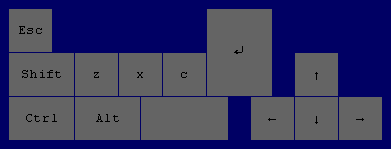
![作例+名前の記入例]()
Category は本体の Category と同様。
File name は本体の Keyboard Definition に相当します。キー配置ファイルの書き出し
- 配置した全てのキーに何かしらのキーボードのキーが登録されていることを確認しましょう。
Save Config ボタンを押すと、NohBoardHelper.jar と同じ場所に .kb ファイルが作られます。
キー配置補助ツールを使うのはここまでです。
ここからは NohBoard 本体で作業します。
キー配置補助ツールには作業ファイルのセーブ・ロード機能がないので注意しましょう。
NohBoard でキー配置

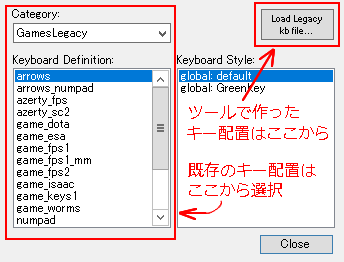
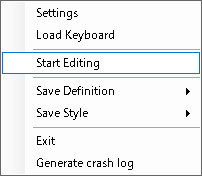
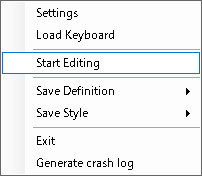
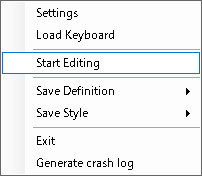
NohBoard を起動して、右クリック→Load Keyboard でロード画面を開きます。
既存のキー配置を変更する場合は、そのキー配置を開きます。
キー配置補助ツールで作ったキー配置を読み込む場合は、Load Legacy kb file ボタンを押して .kb ファイルを開きます。
編集開始
右クリック→Start Editing で編集モードに入ります。
配置に関する操作
キーの追加
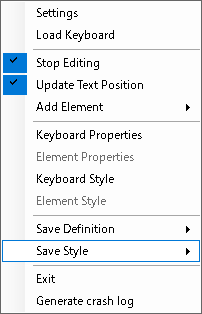
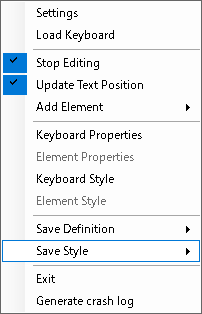
右クリック→Add Element。
追加できる要素は次の4つ。
- キーボードのキー
- マウスのボタン
- マウスのスクロール
- マウスのスピードインジケータ
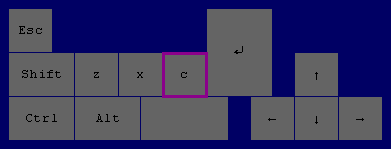
キーの選択
選択時のカーソル位置によって選択部位が変わります。
選択できる部位は次の3つ。
- キー
![選択部位要素]()
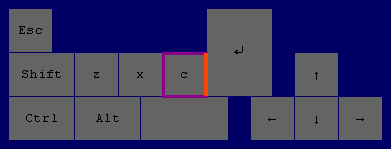
- キーの辺
![選択部位辺]()
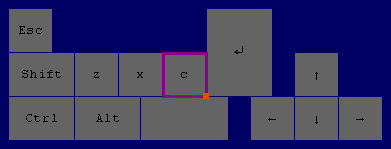
- キーの頂点
![選択部位点]()
キーの削除
キーを選択して右クリック→Remove Element。
キーの移動・変形
キーを選択してドラッグ。
矢印キーでドット移動。
選択部位によって移動対象が変わります。
キーボードのキーを登録
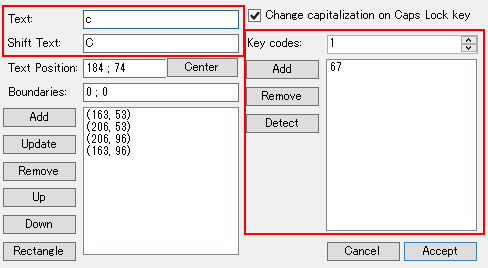
右クリック→Element Properties でダイアログを開きます。
- Text
- 表示する文字を入力します。
- Shift Text
- Shift キーを押した時に表示する文字を入力します。
- Key codes
- キーボードのキーに対応したキーコードを入力して Add。
キーコードが分からない場合は「キーコード」などのキーワードで調べてみましょう。
キー配置補助ツールで仮のキーを登録していた場合は、仮キーを削除して本来のキーを登録しましょう。
キー配置の保存
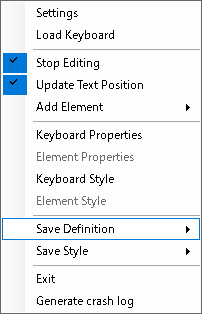
右クリック→Save Definition。
スキンの作り方
画像を使うか使わないかによってやることが少し変わります。
まずは画像を使わない場合について説明して、その後に画像を使う場合について説明します。
画像を使わない場合

編集開始
右クリック→Start Editing で編集モードに入ります。
共通設定
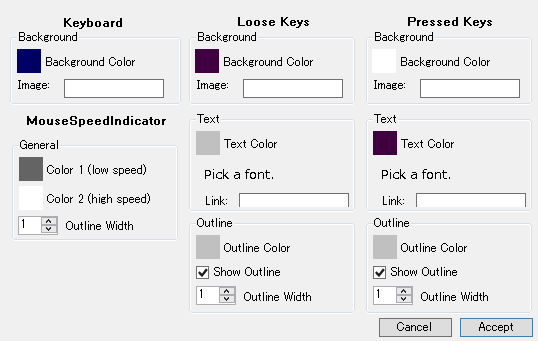
右クリック→Keyboard Style。
ここでの設定内容は全てのキーに反映されます。
色とフォントを変更する場合は対象をダブルクリック。
- Keyboard
- 全体の背景を設定ます。
- MouseSpeedIndicator
- マウスのスピードインジケータの色を設定します。
- Loose Keys
- キーを離している状態の設定です。
- Pressed Keys
- キーを押している状態の設定です。
個別設定
右クリック→Element Style。
個別設定を行ったキーは、共通設定とは別の設定にすることができます。
設定内容そのものは共通設定と同じです。
個別設定を使う場合は Overwrite default style にチェックを入れましょう。
スキンの保存
右クリック→Save Style。
Global にチェックを入れて保存すると、そのスキンを全てのキー配置から使用できます。
画像を使う場合

ここでは画像の作り方までは説明しないので、各自で用意しておいてください。
画像はキーに合わせてリサイズされます。タテヨコの比が変わって欲しくない場合はキーのサイズごとに画像を用意しましょう。
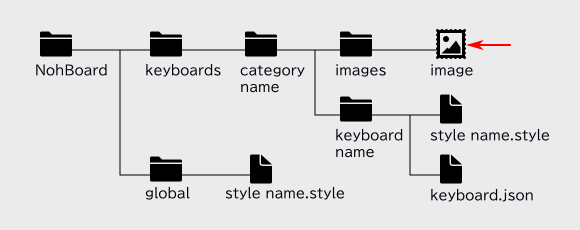
画像のフォルダ
カテゴリフォルダの中に images フォルダを作り、画像は images フォルダに入れます。
編集開始
右クリック→Start Editing で編集モードに入ります。
共通設定
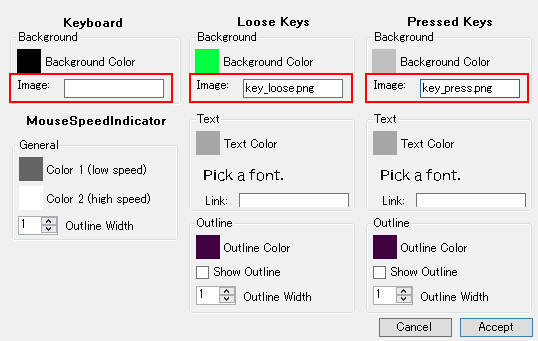
右クリック→Keyboard Style。
ここでの設定内容は全てのキーに反映されます。
画像ファイル名を入力していない項目は、画像を使用しない場合の設定が反映されます。
- Keyboard
- 全体の背景画像ファイル名を Image 欄に入力します。
- Loose Keys
- キーを離している状態の画像ファイル名を Image 欄に入力します。
- Pressed Keys
- キーを押している状態の画像ファイル名を Image 欄に入力します。
個別設定
右クリック→Element Style。
個別設定を行ったキーは、共通設定とは別の設定にすることができます。
設定内容そのものは共通設定と同じです。
個別設定を使う場合は Overwrite default style にチェックを入れましょう。
スキンの保存
右クリック→Save Style。
さいごに
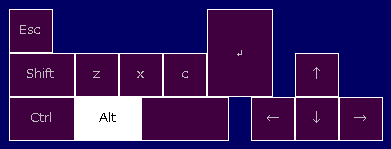
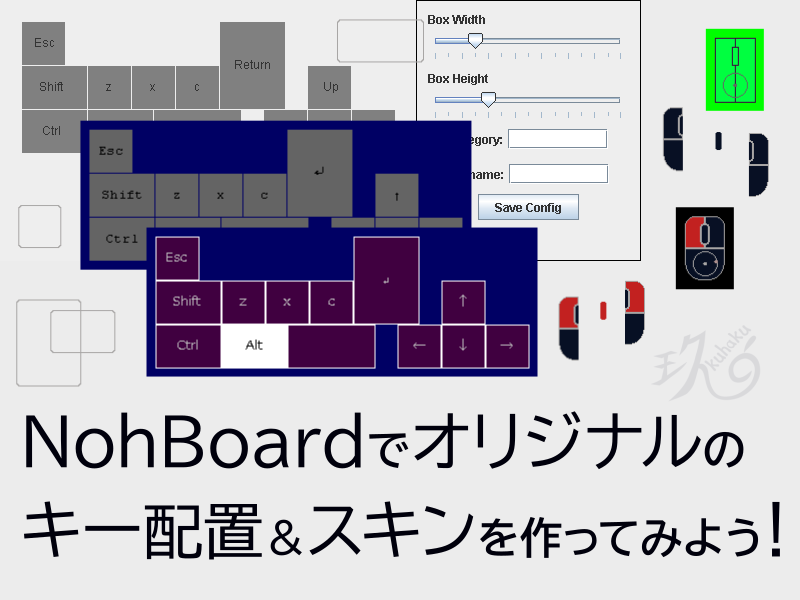
作例としていくつか画像をお見せしておこうと思います。


(実用性考えないで作ったスキンとかも含まれていますが、気にしない方向で)
この記事では必要最低限の簡単な内容に絞って説明をしたため、もう少し詳しい説明が読みたい方は筆者が書いた記事「キー入力表示ソフト NohBoard のキー配置やスキンの作り方」も合わせてご確認ください。
自分好みのキー配置・スキンを使うと、それだけでモチベーションが上がったりします。
この記事が NohBoard のカスタマイズに挑戦するきっかけとなり、モチベーション向上のお役に立つことが少しでもできていれば嬉しいです!
Good Luck !









コメント