この記事はRTAGamers Advent Calendar 2021の15日目の記事です。これまでの記事も、このあとの記事もぜひ。そしてこれはアドベントカレンダーの紹介動画です。私が作りました(生産者表示)
RTAイベント、オシャレにしたくないですか?普段の配信にひとつまみのオシャレ・テイストを加えたくないですか?今回はそんな全人類のために、オシャレな「トランジション」と「CM」の作り方について紹介していこうと思います。興味ないかも……って人はこの記事に何回“オシャレ”って出てくるかカウントしてください。今5回です。この記事RTA関係あるのか?
そもそも“AviUtl”って、なーに?
AviUtlは、動画編集フリーソフトです。RTAプレイヤー導入方法については割愛しますが、AviUtl 本体のバージョンはversion1.10、拡張編集(必須)はversion0.92をお勧めします。
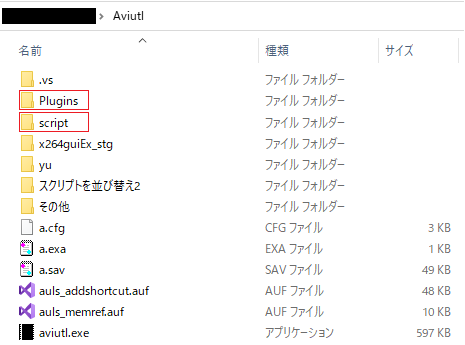
また、デフォルトの状態ではmp4で出力できないので、出力用のプラグインとして 「かんたんMP4出力」 か 「x264guiEx」のどちらか を導入しておくことを推奨します。プラグインは、 AviUtl本体フォルダの中に「Plugins」(この通りでないと機能しない)というフォルダを作成し、その中にダウンロードしたプラグインのファイルを入れておけばOKです。
そして、今回紹介するトランジションで絶対に使うスクリプト(オブジェクトの動作を制御するプログラム的なもの)、「イージングスクリプト(UndoFish氏作)」も同じく導入してください。プラグイン同様、「script」というフォルダを作成し、その中に入れておけば大丈夫です。一体何なのかは後ほど説明します。
・AviUtl : http://spring-fragrance.mints.ne.jp/aviutl/
・かんたんMP4出力 : https://aoytsk.blog.jp/aviutl/34586383.html
・x264guiEx : https://rigaya34589.blog.fc2.com/blog-category-5.html
・イージングスクリプト : https://www.nicovideo.jp/watch/sm37721332
 AviUtlの本体フォルダの中身
AviUtlの本体フォルダの中身
トランジション #とは
トランジションってなんじゃい!ってことなんですが、こんな感じ
の、シーンからシーンへ移るときのつなぎの動画のことです。単純なフェードでは味気ないので、せっかくだしオシャレ・ストリームにしましょう。
トランジションでは、トランジション動画が流れている途中にシーンを切り替えるタイミングが必要なので、どこかのタイミングでいったん画面全体を覆い隠す必要があります。今回は、例として以下のような、上から長方形で覆って下に出ていくようなものを作ってみましょう。
起動したらとりあえずやっておくこと
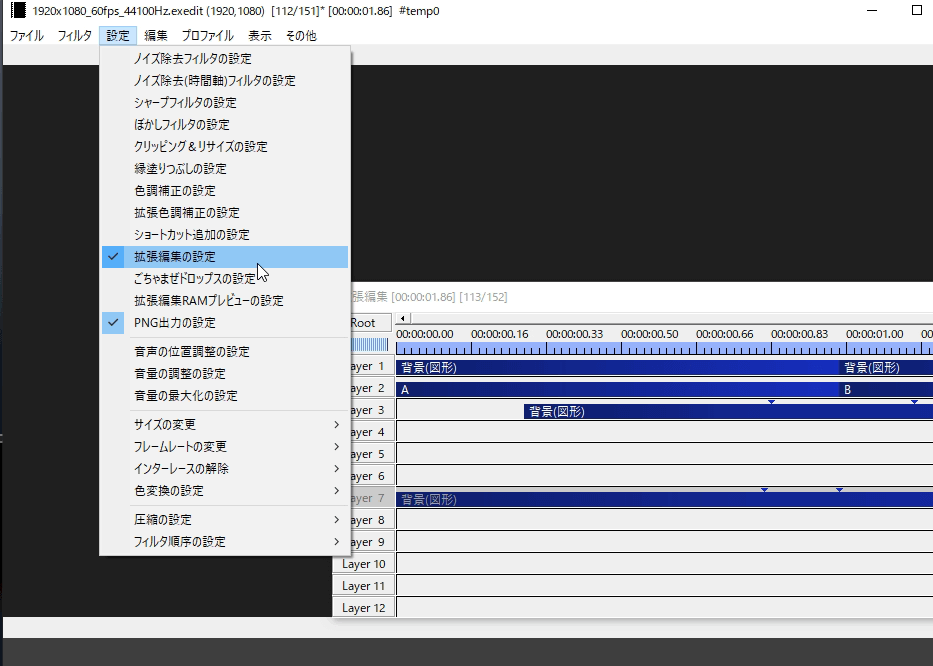
・[設定]>[拡張編集の設定] にチェックを付ける
この項目にチェックをつけないと、タイムラインとレイヤーの表示ができません。先にやっておくと吉

・タイムラインを右クリック >[新規プロジェクト作成]>[画像サイズ] 1920×1080/[フレームレート] 60fpsに設定
・[ファイル]>[環境設定]>[システムの設定]>[リサイズ設定]の[解像度リスト]に 1920×1080 を追加(プロジェクトに名前を付けて保存、再起動)>[設定]>[サイズの変更]> 1920×1080 を選択(プロジェクトの保存)
あとから解像度を変更できないので、事前に設定しておく必要があります。要注意
実際作ってみよう
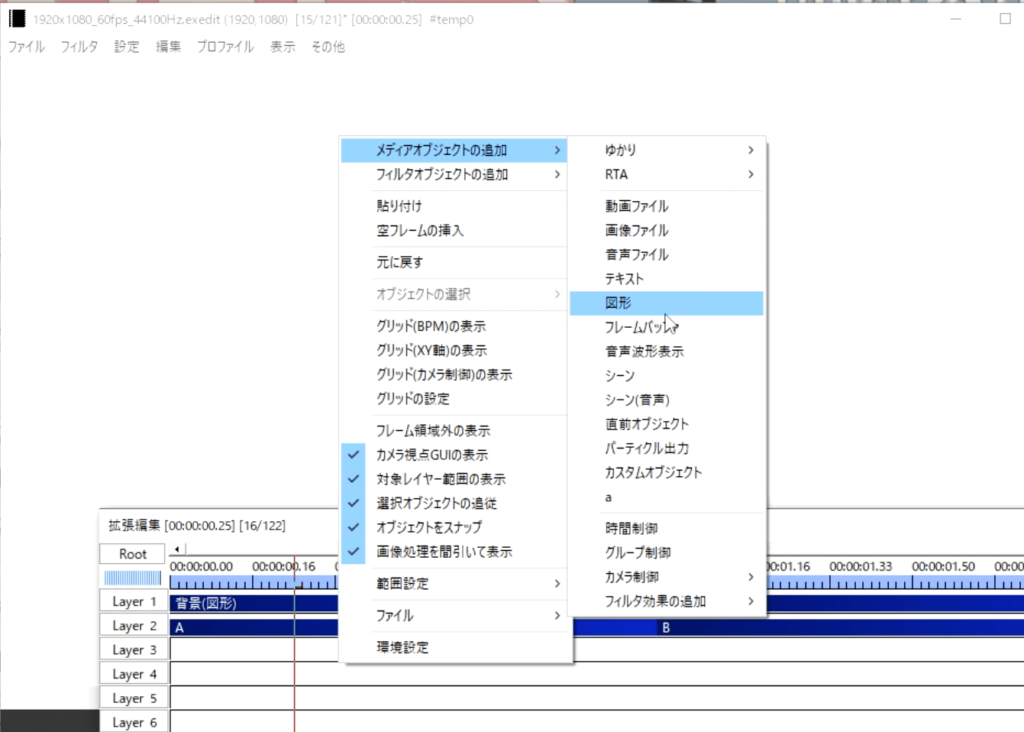
AviUtlでは、拡張編集タイムラインを右クリックすると出てくるメニューから、様々なオブジェクトを配置することができます。
今回は図形オブジェクトを移動・変形させてトランジションを作ります。メディアオブジェクトの追加から[図形]を選んで、タイムラインに配置しましょう。

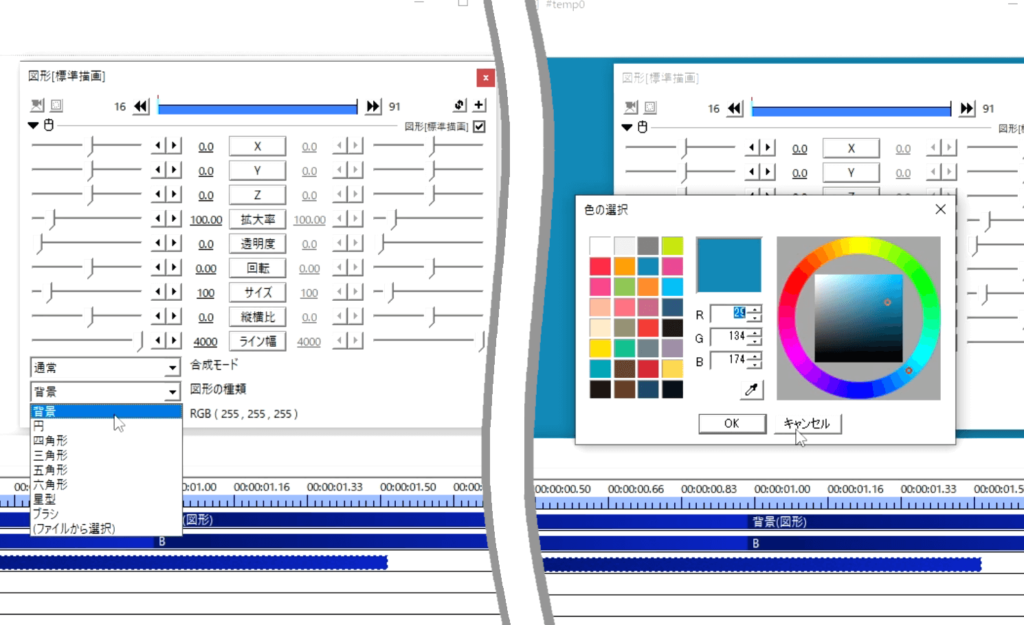
タイムラインに配置された図形オブジェクトをクリックして、[図形の種類]から[背景]を選択。[色の設定]からいい感じの色にしましょう。
 左:[図形の種類]の選択 / 右:[色の設定](後述するカラーパレット変更プラグインを使用)
左:[図形の種類]の選択 / 右:[色の設定](後述するカラーパレット変更プラグインを使用)
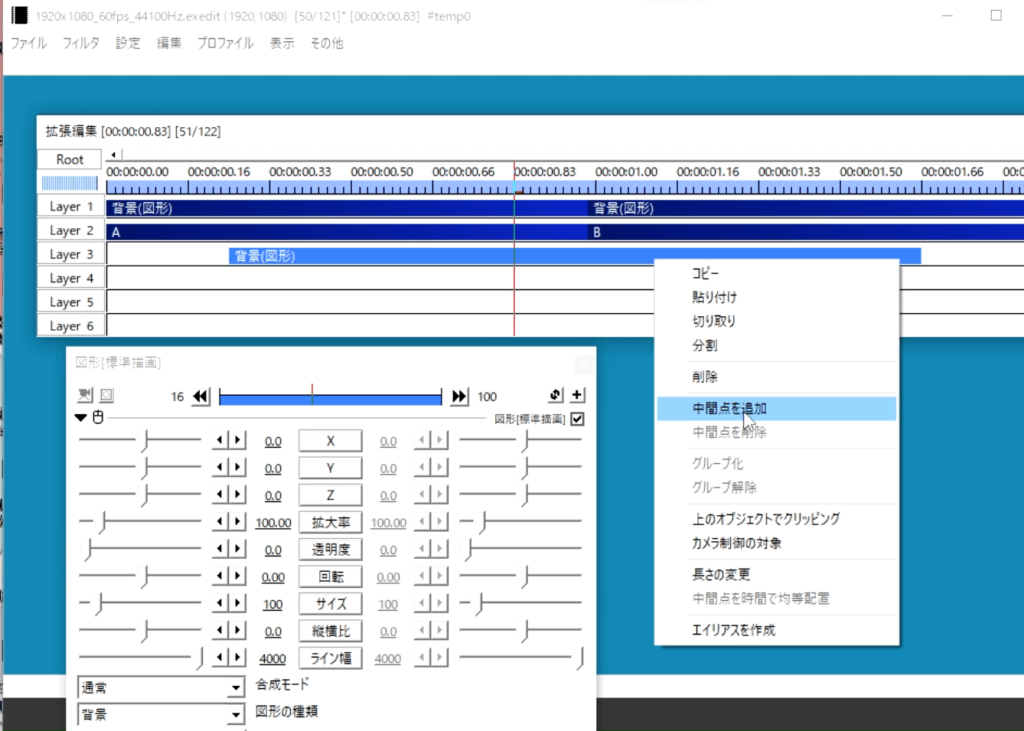
先ほどタイムラインに配置した[背景(図形)]のオブジェクトを右クリックし、[中間点を追加]を選んで、2つの中間点を背景に追加しましょう。中間点を追加すると、中間点を挟んだ前後で、オブジェクトに違う動作をさせることができます。例えば、中間点までは右から左に動く、中間点からあとは反対方向に動く、といったようなことが可能です。これを活用して、「上方から中央へ移動 > 静止 > 中央から下方へ移動」という動きを付けます。

中間点の配置。2つの中間点をオブジェクトにつけよう
背景のY座標の値を動かすことで、背景が上から降りてくるようにします。まずタイムライン上の[背景(図形)]を選択し、設定ウィンドウ上で、中央縦に並んでいる「Y」をクリックします。そうすると、[移動無し]や[直線移動]などのリストが出てくるので、とりあえず[直線移動]を選択します。
続いて、最初から1個目の中間点の区間をクリックして、開始のYの値(Yの文字の左に表示されている数字)を-1080より小さい値に設定します。同様に、2個目の中間点からオブジェクトの最後までの区間で、終了のYの値(Yの文字の右)を1080より大きい値に設定します。

左:開始の値 / 右:終了の値。2つの数字は同じにすると良し。前後の区間の長さも同じにしておくといい
とりあえずここまでで出来たものを再生するとこんな感じになるはずです。
あれ……?なんかこう、違くね……?そこで使うのがイージングです。
イージング、それはオシャレの化身
イージングとは、大まかに言うと、動きに緩急をつけるアニメーションの技術のことです。単なる直線移動とはどう違ってくるのか、動画にして比較してみました。
うわ~~!いい比較だなあ~~!誰が作ったんだろうな~~!
……
……
……
まあ、要は移動に加減速をかけることでオシャレに見えるということです。だからイージングスクリプトを入れる必要があったんですね~
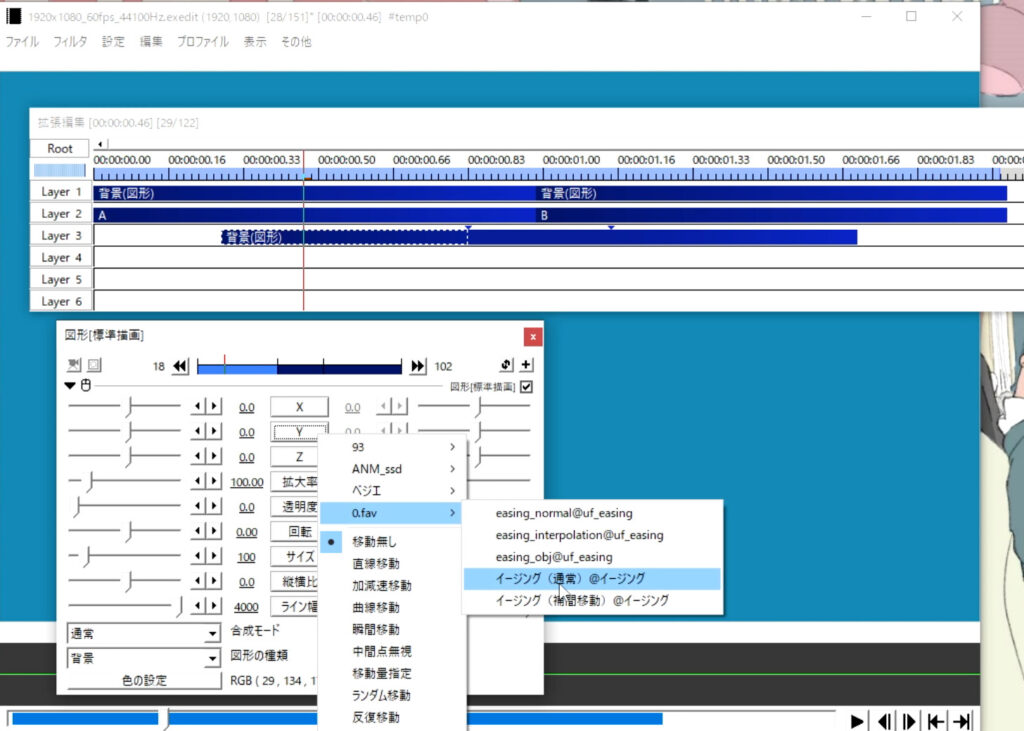
トランジション作成のほうに戻りましょう。先ほどは、Y座標の移動の設定を[直線移動]で設定していましたが、この設定を記事冒頭で紹介した「イージングスクリプト」に変えましょう。中央の「Y」をクリックし、リストの下のほうにある[easing_normal@uf_easing]を適用します。
注:画像では[イージング(通常)@イージング]を選択していますが、旧バージョンというだけで、中身はだいたい同じものです。これからスクリプトを入れる方は新しいほうでどうぞ。

で、もう一度「Y」をクリックして、メニュー下の[設定]の移動フレームの設定をクリック。すると数字を入力するだけの小さいウィンドウが出てくると思います。このイージングのスクリプトは、このウィンドウで数字を指定することで、その数字に対応する加減速を、各種オブジェクトのステータスに適用させることができます。何番がどのような動きなのかは、スクリプトをダウンロードしたときに一緒に入っている下記のチートシートを確認しましょう。
今回は23番の速い速度で進んでから急に減速するようなイージングをかけましょう。これで多分、例として挙げたトランジションが再現できたんじゃないかと思います。

イージングスクリプトのイージング番号と動きの対応表(イージングスクリプトのフォルダから)
大体ですが、入ってくるときは減速、出ていくときは加速にするといい感じになると思います(例外もある)。また、2番から4つずつにカーブの同じもので分けられているので、同一グループ内の加減速の組み合わせが相性的にいい感じです。
今回はY座標の移動でイージングをかけてトランジションを作りましたが、もちろんX座標でもいいですし、拡大率やサイズ、ライン幅、回転など、大体すべてのステータスにイージングをかけることができるので、いろいろ試してみてください。また、同じオブジェクトをタイミングと色をずらして複数使ったり、移動しながら拡大縮小したりとかしてもいいです。
CMとか紹介動画をビミョーな感じにしないためには
ひとつ前の項で今回伝えたかった話は8割ぐらい終わりました。嘘です。本当はCMどうやって作ってるのかを逐一書いていこうと思ったんですけど、あまりにカツカツな時間管理で記事を書きすぎてどう考えても間に合わない(紹介のためにAviUtlでプロジェクト開いてタイムライン撮影したりしなければならない)ので、オシャレ度を損なわないためにどうすればいいのか、なんとなく感じていることを書いていこうと思います。あくまで私・炒飯個人の意見/感想です。
- 原色を使わない、色数は少なめにする、組み合わせの良い色から選ぶ
ダサいパワポとかワード文書とかって大体虹色になってるイメージ、ありませんか?“インターネットやめろ”の画像を思い出していただければわかると思います。原色を避けて、グラデーションを使わずに、無駄に大量の種類の色を使わなければ、ある程度はマシになると思います。
組み合わせの良い色なんてどうやって選ぶんだ!そんなあなたに寄り添うのがAdobeのカラーパレットジェネレータです。好きな色1個ピックすると、それと相性がいい色やグラデーションを自動で選んでくれます。天才すぎ…… 大体メイン + 2~3色程度を選択しましょう。
また、AviUtlのプラグインには、カラーパレットを任意で変更できるカラーパレットプラグインなるものがあります。デフォルトで入ってるパレットが最強なので、これもおすすめ。何より楽です。 - ダサいフォントを使わない
ダサいフォントって具体的に何?って話なんですが、名指しでいくと「創英角ポップ体」「MS明朝」「MSゴシック」「Comic sans」とか……?デフォルトの日本語フォントはどれも個人的には微妙かも。細字の明朝系フォントは扱いづらい、逆に太めのゴシック体フォントは扱いやすいと思います。おすすめは「源暎ゴシック」と「コーポレートロゴ」。どっちもバリエーションがあるのでそれも併せてどうぞ。また源暎ゴシックのサイトにはほかにもいい感じのフォントがあるので是非。
あと、同じ画面でフォントを複数種類混ぜない方がいいかと思います。見出しと本文で2種類+αくらい? - 文字を装飾しすぎない
文字になんでもかんでも装飾をつけてはならんのじゃ(デザインわかり老師)。影と立体化は特にナシ。グラデーションもナシ、縁取りは場合による。ちなみに明朝系の縁取りはやばくなりがち。
背景と同化して見づらい場合は、縁取りではなく、文字の下に白/黒/グレーあたりの色で透過背景を付けるのがいいかもしれません。 - 余白を作る
テキストを領域内に配置するとき、領域の端ぴったりにテキストを配置するのは避けた方が良いです。文字に背景を付ける場合には、背景の輪郭から一定の距離が開くよう調整することを心がけています。
- 原色を使わない、色数は少なめにする、組み合わせの良い色から選ぶ
パッと思いついたのはこのぐらいでした。イージングをかけることと、ここに挙げた事項に気を付けてさえいれば、ある程度のオシャレ告知動画的なものは作れるかもしれません。
便利なツールとかサイトとか
AviUtlには、ユーザーが作った便利なプラグインやスクリプトがたくさんあります。自分のAviUtlに入っているものの一部をここで紹介しておきます。スクリプトはフィルタの「アニメーション効果」の中に大体あります。
- プラグイン
- Aulsショートカット追加/Aulsメモリ参照
デフォルトではできないショートカットを追加するプラグイン - AulsPNG出力
現在フレームの画面をPNG出力できる。アルファチャンネル付き出力も可能 - ごちゃまぜドロップス
ファイルをタイムラインにドラッグアンドドロップするだけで追加できるようになる - 拡張編集RAMプレビュー
普通の再生が重たくてまともにプレビューできない時、メモリにキャッシュしてコマ落ちを軽減させる - rikkyメモリ管理プラグイン
一部のプラグインのために必要 - スクリプト並び替え管理/標準フィルタ管理
スクリプトの並び替えができる。 - カラーパレットプラグイン
AviUtlのディレクトリに日本語が入っているとバグるので英字だけにすることを推奨。 - 拡張ツールバー
アイコンをクリックするとオブジェクトの配置や、プロジェクトの保存などの動作ができる拡張編集用ツールバーを追加する - L-SMASH Works
読み込めるようにできる動画・音楽ファイル形式を増やす入力プラグイン
- Aulsショートカット追加/Aulsメモリ参照
- プラグイン
- スクリプト
スクリプトは、複数のものを1つのリンクとかページでまとめていることが多いのでリンクが載せづらいのですが、どれもこれも便利なので一括で全部入れとくといいです。要らないものはプラグインの「スクリプト並び替え管理」で非表示にしましょう。各スクリプトの詳細は省きますが、各種紹介動画を確認していただければ、どんなものなのかわかると思います。- Delay個別
- MultiSlicer
- 扇クリッピングR
- 斜めブラインド
- 領域枠
- 斜めクリッピング
- CircleSlicer
- 滑らか縁取り
- 斜線シャドー
- coord(中心座標を変更する)
- bezier移動
- 真んなカット
- さつき氏のスクリプトまとめ
- スクリプト
- Webサイト
今回紹介したトランジションですが、一般に「モーショングラフィックス」と呼ばれているものです。文字とか図形とかアイコンとかがオシャレに動いているヤツと思っておけば大体あってます。アイデア的に困ったら「モーショングラフィックス」で検索かけるのがいいと思います。
- Webサイト
- AviUtlの優しい使い方
AviUtlのこと大体書いてあるサイト。AviUtlのことを検索すると大体出てくる - FLAPPER
モーショングラフィックスに使えるプラグインと、具体的な使い方がわかりやすく紹介されているオシャレサイト。このサイトに書いてあるアイデアめちゃくちゃパクってます - 雪原てとら/映像学区
YouTubeチャンネルですが、新しくAviUtlを使い始める人に有用な情報が多い。めちゃくちゃパクってます - Adobeのカラーパレットジェネレータ
- 騒音の無い世界
フリーBGMサイト。インストのギターの爽やかめの曲が多い - D-elf
フリーBGMサイト。クラブ系EDM、トランスとか - Bensound
ロイヤリティフリーBGMサイト。使いやすくていい曲が多いが、半分くらい有料。クレジット表記必須 - DOVA-SYNDROME
言わずと知れたフリー音楽素材サイト。しかし数が多く、ファンタジー物が多いので検索性がやや悪い - ICOOON MONO
商用フリーの無料アイコン素材配布サイト - ノーコピーライトガール
フリー素材の女の子のイラスト配布サイト。男性版のノーコピーライトメンズもある
- AviUtlの優しい使い方
今日からお前もめちゃすごクリエイター
今回の記事で、オシャレなトランジションやCMの作り方の基礎のようなことが伝わってたらいいなと思います。伝わってる人はぜひご自身でいろいろ試してオシャレ・ヒューマンになりましょう。何か分からないことがあれば私に聞いてください、答えられることには答えます。伝わってねえぜって人で、RTAイベントのCMが欲しいよって人は、もしよろしければ私・炒飯にご連絡ください。状況にもよりますが、CMとか作らせていただきます。
さて、最初に申し上げましたが、この記事に出てきた“オシャレ”の回数、カウントしてましたか?正解は~15回!あってたかな~??
じゃあ最後はみんなで一緒にせーの
今日からお前もめちゃすごクリエイター
さよなら~
ゲームと映像が好き。PCとWiiのRTAをしています。
モーショングラフィックスを使ったちょっとしたトランジションとかイベントCMとかをAviutlAdobe AfterEffect(年7万)で作っています。
こんなの



コメント